advert
A sub content system for managing adverts within Neto by Maropost
Example
[%advert type:'text' ad_group:'' template:'' limit:'1'/%]Usage
The advert tag will load different adverts configured in Neto based on the type parameter and the template. The two types Neto supports are text & product, discussed in more detail below.
Please note : We did have a third, banner type which has since been deprecated as the functionality can be replicated with the text type. While we don't support this function in the control panel, the banner type will still work and uses the same asset_url, url & headline tags.
Text adverts
Text adverts are a versatile type that has space for an image, headline title text, description text & link text as well as the URL the advert links to.
[%advert type:'text' ad_group:'' template:'' limit:'1'/%]<div class="thumbnail">
<a href="[@url@]"><img src="[%asset_url type:'adw' id:'[@ad_id@]'%][%param default%][%ntheme_asset%]img/default_product.gif[%/ntheme_asset%][%end param%][%/asset_url%]" width="[@img_width@]px" height="[@img_height@]px" alt="[@headline@]"></a>
<div class="caption">
<h4><a href="[@url@]">[@headline@]</a></h4>
<p>[@description@]</p>
<p><a href="[@url@]">[@linktext@]</a></p>
</div>
</div>Product adverts
[%advert type:'product' ad_group:'' template:'' limit:'1'/%]The product tag operates similarly to the thumb_list tag when set to type and loading products, so for more information on how product thumbnails and tags work see the thumb_list page for more information
The advantages to using an advert tag instead of a thumb_list tag are for scenarios where you'd like to keep the content managed separately, both in your template & within Neto and where you'd like to take advantage of the date range built into adverts within Neto to only show the tag during a date range as entered into Neto.
Advert tips
category:'0' & You
When you create a new advert in Neto, you'll be asked to place it in a content or category page & by default the advert tag will load this advert based on whether the advert you built has been assigned to both the content you are on & the appropriate advert group.
There are times when you won't want to have an advert tied to a specific content location, such as using adverts on an ebay template or having an advert in the header / footer of your site.
By adding the param category:'0' this assigns the advert to all categories, so you can leave it blank when you build the advert and it'll still show.
Dynamic Group Generation
Occasionally you may need to assign an advert to a specific place outside of just a specific category or page, such as on a product.
You can use data tags from your page to create advert groups dynamically, for example:
[%advert type:'text' ad_group:'top-of-page-[@sku@]' category:'0' template:'' limit:'1'/%]Which means as this tag is loaded on each product page it'll generate the appropriate group each time it is loaded. You'll still need to create a new advert group for each SKU in Neto and assign the advert to the appropriate group but then you can specify an advert per product.
Note that combining this with the category:'0' tag is a good idea as you'll be using your specific group to determine where it appears, less so it's location on a content page
if_empty Param
Adverts typically make up a large part of the layout on pages like the home page, meaning in cases where the adverts fail to produce results (The advert date runs dry, adverts have been removed, the site is yet to have the content put in, etc) you can use the if_empty param to create a fallback to keep your page layout intact.
A good example is loading random products when there are no featured products available, something we do by default on Skeletal's home page:
[%advert type:'product' template:'' limit:'8' ad_group:''%]
[%param *header%]
<hr />
<div class="row">
[%/param%]
[%param footer%]
</div>
[%/param%]
[%param *ifempty%]
[%random_products category:'0' template:'' limit:'8'%]
[%param *header%]
<hr />
<div class="row">
[%/param%]
[%param *footer%]
</div>
[%/param%]
[%/random_products%]
[%/param%]
[%/advert%]Background images for better responsive adverts
Loading your advert into an <img> tag is a fine way to display your adverts for the most part, but there are lots of cases where adverts are a great solution to have lots of banner content to drive your site. In these cases, using CSS & the grid system can be the best way to let whomever builds the content for your site have a little flexibility determining what images to use while giving you more control to ensure the images behave the way you want them to.
So by loading the image into an inline style like the following:
<div class="nAdvertSample" style="background-image:url('[%asset_url type:'adw' id:'[@ad_id@]'%][%param default%][%cdn_asset html:'0' library:'images'%]default_product.gif[%/cdn_asset%][%/param%][%/asset_url%]')"></div>You can then use useful flexible CSS properties to style your div :
.nAdvertSample {
background-size:cover;
width:100%;
min-height:150px;
}Some quirks you should know about
When using adverts, there are a few things that might cause results that you might not expect. Two of the most common of these are :
There can only be one ad_group used per page. You can have multiple advert tags per page, but each one needs to have their own separate ad_groups, you can't use the same group twice.
Once a product thumbnail is loaded onto the page it won't load a second time in an advert tag. So if you have say a thumb_list that loads SKU123 and try to load that same SKU123 into your advert tag, it won't show.
Parameters
| Name | Options | Description |
|---|---|---|
| `type:''` | `banner`, `text`, `product` | Identifies the type of advert to load from Neto |
| `ad_group:''` | String | Name of ad group as it appears in Neto |
| `template:''` | String | Used to determine the HTML template to use from the related thumbnails folder, when blank the default template `template.html` file is used. When specifying a customer template, only include the filename without `.template.html` |
| `limit:''` | Integer | Used to determine the number of adverts to display |
| `category:''` | String | Identifies a specific content ID to load adverts from that are assigned to that ID. You can set this to `category:'0'` to load adverts that are not assigned to any specific page. |
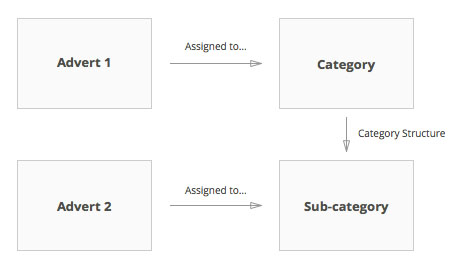
| `inherit:''` | `y`, `n` | Use this parameter to display the banner from a parent category or content page. For example:

In the diagram above, we have two categories. One is the sub-category of the other. Both have their own advert assigned to them.
`inherit:'y'` is the default, if it is not specified. |
| `allow_duplicate:''` | `1`, `0` |
When trying to utilise the same advert multiple times on the same page, this parameter is required otherwise it will only output the first occurrence. `allow_duplicate:'0'` is the default, if it is not specified. |
| `hide_nostock:''` | `1`, `0` | This parameter defaults to `0`. If set to `1`, the product advert will only show products that are in stock. |
| `offset:''` | Integer | If set, starts the advert body after the offset point. E.g. if set to `2`, skip the first 2 ads and display ad 3 onwards. |
| `*header` | HTML & b@se tags | Renders a single usable space above the body |
| `*body` | HTML & b@se tags | Runs an array for each option in the tag |
| `*footer` | HTML & b@se tags | Renders a single usable space below the body |
| `ifempty:''`, `*ifempty` | HTML & b@se tags | If their are no active averts/products this block is printed in place of the `header`, `body` & `footer` |
Data Tags (header / footer)
| Name | Example | Description |
|---|---|---|
| `[@total@]`, `[@total_showing@]` | 5 | Number of returned banners or products |
Data Tags (body)
| Name | Ad. Campaign / Product Field | Example | Description |
|---|---|---|---|
| `[@acc_code@]`, `[@custom_label@]` | Custom Label/Code | 220/MDC | (Product only) Product identifier for eBay or accounting integration |
| `[@actual_height@]` | Assembled Height | 0.420 | (Product only) Assembled height in metres |
| `[@actual_length@]` | Assembled Length | 0.990 | (Product only) Assembled length in metres |
| `[@actual_width@]` | Assembled Width | 1.200 | (Product only) Assembled width in metres |
| `[@ad_group@]` | Group | homepage | Name of the selected `Group`. To update groups, go to Settings & tools > All settings & tools > Web Store > Webstore Advertising Groups |
| `[@ad_id@]` | ID | 61 | ID number of the advert campaign |
| `[@adw_group_id@]` | Group | 3 | ID number of the advert group. To update groups, go to Settings & tools > All settings & tools > Web Store > Webstore Advertising Groups |
| `[@allow_oversell@]` | Inventory Policy | y | (Product only) **y** - Don't track inventory for this SKU, **n** - Track inventory for this SKU |
| `[@arrival_date@]` | Date arrival | 2018-12-31 | (Product only) Date at which the item is available. Displays date if in the future or nothing if the date is today or in the past (YYYY-MM-DD) |
| `[@artisit_author@]` | Author/Artists | John Green | (Product only) Name of the author or artist |
| `[@availability_description@]` | Availability Description | New stock arriving in December | (Product only) Details of when the product will be available |
| `[@available_preorder_quantity@]` | – | 79 | (Product only) The total of the **Qty on Hand** and **Preorder Qty** |
| `[@barcode@]` | UPC/EAN | 9300675031301 | (Product only) Product barcode |
| `[@base_unit@]` | Base Unit of Measure | kg | (Product only) The base unit of measure (ctn, ea, L, ml, cm, m, lb, g, kg) |
| `[@brand@]` | Brand | Kingston | (Product only) Product brand |
| `[@count@]` | – | 0 | Displays a count for this advert/product starting at `0` |
| `[@cubic@]` | Cubic | 0.010626 | (Product only) Shipping length x width x height in cubic metres |
| `[@date_created@]` | – | 2017-11-08 00:00:00 | (Product only) Date the product was created (YYYY-MM-DD HH:MM:SS) |
| `[@description@]` | Ad Text | While stocks last! | (Text only) The text of the advert, typically appears under the headline. Only returned when `type:'text'` is used |
| `[@display_template@]` | Website Design Template | custom | (Product only) Name of the theme template assigned to the product. Blank is default |
| `[@editable_bundle@]` | Editable Kit | n | (Product only) Is this product an editable kit. **n** - no, **y**- yes |
| `[@extra@]` | Extra Options | **Gift Message;*-TEXT_FIELD-;LENGTH=+80 | (Product only) Non-inventoried extras you offer the customer at the point of purchase. See [Product Import and Export Field Definitions](https://www.netohq.com/support/s/article/Product-Fields-2). |
| `[@format@]` | Format | Soft Cover | (Product only) The format of the product |
| `[@free_gifts@]` | 0 | (Product only) | |
| `[@has_child@]` | – | 0 | (Product only) Does this product have child items / variations. **0** no, **1** - yes |
| `[@has_components@]` | – | 1 | (Product only) Editable kit with component products. **0** - no, **1** - yes |
| `[@has_from_price@]` | – | 1 | (Product only) Is the price of this child product is used on the thumbnail. Normally the cheapest but can be changed to the dearest. **0** - no, **1** - yes |
| `[@has_mlp@]` | – | 0 | (Product only) Does this product have Multi Level Pricing. **0** - no, **1** - yes |
| `[@headline@]` | Headline / Alt Text | Summer Sale | (Text / Banner only) The headline/title of the advert campaign |
| `[@height@]` | Shipping Height | 0.230 | (Product only) Shipping height in metres |
| `[@img_height@]` | Height | 600 | (Text / Banner only) Height in pixels of the image. It will be the original height of the image unless the `Height` was specified when uploading the image in the control panel |
| `[@img_width@]` | Width | 800 | (Text / Banner only) Width in pixels of the image. It will be the original width of the image unless the `Width` was specified when uploading the image in the control panel |
| `[@inpromo@]` | – | 1 | (Product only) Is the product on promotion. **0** - no, **1** - yes |
| `[@instock@]` | – | 1 | (Product only) Is the product in stock. **0** - no, **1** - yes |
| `[@inventory_id@]` | – | 22343 | (Product only) Unique number for this product |
| `[@is_kit@]` | – | 0 | (Product only) Is this a kitted product. **0** - no, **1** - yes |
| `[@itm_gp_id@]` | – | 0 | (Product only) A unique id for kits/variations/parent items, typically for internal use |
| `[@itm_sortorder@]` | Sort Order 1 | 1 | (Product only) Sort order (ascending order) |
| `[@itm_sortorder2@]` | Sort Order 2 | 2 | (Product only) Sort order (ascending order) |
| `[@length@]` | Shipping Length | 0.220 | (Product only) Shipping length in metres |
| `[@limited_stock@]` | – | 1 | (Product only) Displays true when the stock is lower then the global configuration for "low stock" |
| `[@linktext@]` | Call to Action Link Text | Buy now! | (Text only) The call to action link text. Can be used with the `[@url@]` to create a clickable link to a product or page |
| `[@manufacturer_model@]` | Manufacturer model number | A7DC/K | (Product only) The manufacturers model number of the product |
| `[@misc1@]`, `[@misc2@]`, etc | *custom field name* | The Fault in Our Stars | (Product only) Custom product fields |
| `[@mlp_price@]` | Multilevel Pricing | 71.00 | (Product only) Cheapest multi level price unless regular price is cheaper |
| `[@model@]`, `[@name@]` | Name | Turtles All the Way Down | (Product only) Product name |
| `[@notax@]` | Tax Free Product | n | (Product only) Tax Free Product. **n** - does attract tax, **y** - does not attract tax |
| `[@preorder@]` | – | 1 | (Product only) Is the product on pre-order. **0** - no, **1** - yes |
| `[@preorder_date@]` | Date arrival | 2018-12-31 | (Product only) Returns date if in the future otherwise blank |
| `[@preorder_quantity@]` | Preorder Qty | 80 | (Product only) Quantity of the product available to be purchased on pre-order |
| `[@price@]` | Price | 100.00 | (Product only) Product price based on the group the customer is assigned to. Does not take into account promo pricing |
| `[@product_subtype@]` | Subtype | Paperback | (Product only) The product subtype |
| `[@product_type@]` | Type | Book | (Product only) The product type |
| `[@promo_end@]` | Promo End | 2018-08-04 12:00:00 | (Product only) Promotion end date (YYYY-MM-DD HH:MM:SS) |
| `[@promo_price@]` | Promo Price | 90.00 | (Product only) Product promotional price based on the group the customer is assigned to |
| `[@promo_save@]` | – | 10.00 | (Product only) Difference between the regular price and the promo price (percentage) |
| `[@promo_start@]` | Promo Start | 2018-08-04 12:00:00 | (Product only) Promotion start date (YYYY-MM-DD HH:MM:SS) |
| `[@retail@]` | RRP | 125.00 | (Product only) Recommended retail price |
| `[@rndm@]` | – | xK6dQ | Generates a five character unique code for each banner/product |
| `[@save@]` | – | 28.00 | (Product only) Percentage difference between the RRP and the selling price |
| `[@save_price@]` | – | 35.00 | (Product only) Difference between the RRP and the selling price |
| `[@service_only@]` | Service Item | n | (Product only) Service product. Shipping methods and rates are ignored for service items |
| `[@sh_type_id@]` | Shipping Category | 1 | (Product only) ID number of the shipping category. Blank if **Service Item** is selected |
| `[@short_description@]` | Short Description | Turtles All the Way Down is a young adult novel written by American author John Green | (Product only) Short product description (up to 255 characters) |
| `[@single_price@]` | – | 110.00 | Price for one of this product |
| `[@sku@]` | SKU | A3790 | (Product only) Product SKU |
| `[@start_date@]` | Date arrival | 2018-07-31 | (Product only) The date the next order from the supplier is due to arrive (YYYY-MM-DD) |
| `[@store_price@]` | – | 110.00 | (Product only) Price for one of this product |
| `[@store_quantity@]` | Qty On Hand | 26 | (Product only) Available stock to sell. It is calculated by the total of all the warehouses minus the committed stock |
| `[@subtitle@]` | Subtitle | Fiction | (Product only) Normally appears below the name of the product on product pages |
| `[@tax_inc@]` | Tax Inclusive | y | (Product only) Price includes tax. **n** no, **y** - yes |
| `[@thumb@]` | Main | /assets/thumb/17MD-Black.jpg | (Product only) Main product image thumbnail. If the child product has no image the parent image is returned |
| `[@thumb_1@]`, `[@thumb_2@]`, etc | Alt 1, Alt 2, etc | /assets/alt_1_thumb/17MD-Black.jpg | (Product only) Alt product images thumbnails |
| `[@total@]` | – | 2 | Number of adverts/products returned by the function |
| `[@unit@]` | Selling Unit of Measure | g | (Product only) The selling unit of measure. Can appear on invoices, etc |
| `[@url@]` | Product URL | http://www.mysite.com/turtles-all-the-way-down | (Product only) Product web address |
| `[@url@]` | Links To... | /sale | (Text / Banner only) The URL specified by the options setup in the advert. Internal site links do not include the domain name, while external links do |
| `[@weight@]` | Shipping Weight | 0.1000 | (Product only) Shipping weight on kilograms |
| `[@width@]` | Shipping Width | 0.210 | (Product only) Shipping width in metres |